Vamos falar de alguns modelos de cor que abordamos nas aulas.
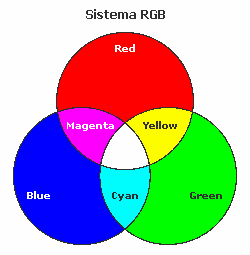
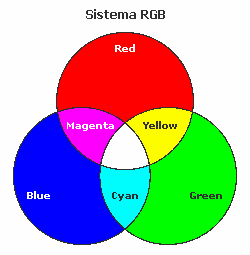
RGB é a abreviatura do sistema de cores aditivas formado por Vermelho (Red), Verde (Green) e Azul (Blue). Tem como objetivo a reprodução de cores em
dispositivos eletrónicos como ecrãs de TV e computador,
scanners e câmaras digitais, assim como na fotografia tradicional.
 |
| Imagem 1 - Modelo RGB |
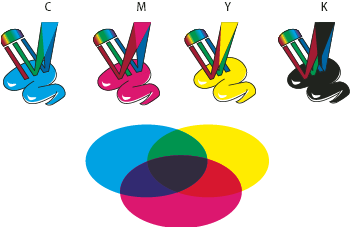
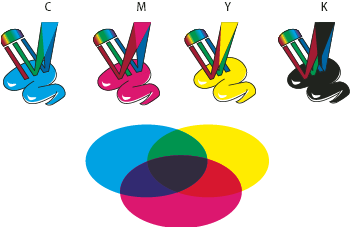
CMYK é a abreviatura do sistema de cores formado por Ciano (Cyan), Magenta (Magenta), Amarelo (Yellow) e Preto (Black). Funciona devido à absorção de luz, pelo fato de que as cores
que são vistas vêm da parte da luz que não é absorvida. Este sistema é
empregue por impressoras e fotocopiadoras para reproduzir a
maioria das cores do espectro visível.
 |
| Imagem 2 - Modelo CMYK |
 |
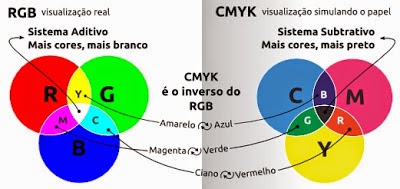
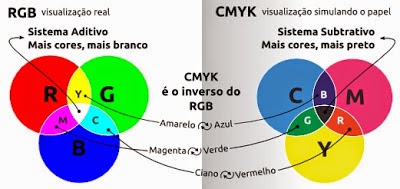
| Imagem 3 - Comparação dos modelos RGB e CMYK |
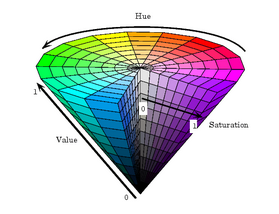
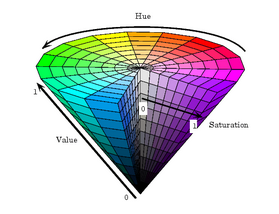
HSV é a abreviatura para o sistema de cores formadas pelas componentes hue (matiz), saturation (saturação) e value (valor). Este sistema de cores
define o espaço de cor, utilizando os seus três
parâmetros:
- Matiz (tonalidade): Verifica o tipo de cor, abrangendo todas as cores do espectro, desde o vermelho até ao violeta, mais o magenta. Atinge valores de 0 a 360, mas para algumas aplicações, esse valor é normalizado de 0 a 100%.
- Saturação: Também chamado de "pureza". Quanto menor esse valor, mais
com tom de cinza aparecerá a imagem. Quanto maior o valor, mais "pura" é
a imagem. Atinge valores de 0 a 100%.
- Valor (brilho): Define o brilho da cor. Atinge valores de 0 a 100%.
 |
| Imagem 4 - Modelo HSV |
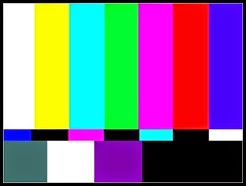
YUV
tem em conta a característica que nenhum dos modelos RGB, CMYK e HSV
têm, ou seja, uma propriedade da visão humana que é mais sensível às
mudanças de intensidade da luz do que da cor. Graças
a este modelo é possível representar uma imagem a preto e branco
utilizando apenas a luminância e reduzindo bastante a informação que
seria necessário no outro modelo. É adequado às televisões a cores e sinais de
vídeo.
 |
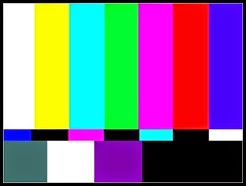
| Imagem 5 - Modelo YUV |
 |
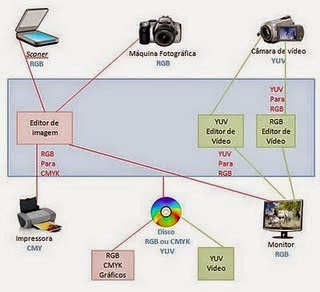
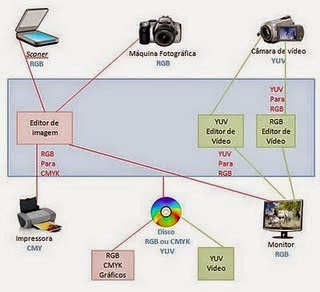
| Imagem 6 - Modelos de cor |
Fontes:
http://pt.wikipedia.org/wiki/CMYK
http://pt.wikipedia.org/wiki/RGB
http://pt.wikipedia.org/wiki/HSV
http://esam-ai-12h.blogspot.pt/2011/02/modelo-yuv.html
Google imagens